
В большинстве случаев, картинку взявшую из интернета можно сделать уникальной для поисковых систем. Так же для большей узнаваемости блога, картинки нужно делать в одном стиле. Для придачи уникальности и стиля понадобится Фотошоп. После проделанных работ проверим картинку на уникальность, в глазах Яндекса.
Как сделать уникальную картинку
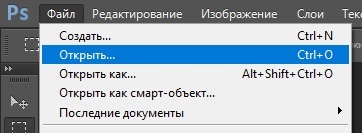
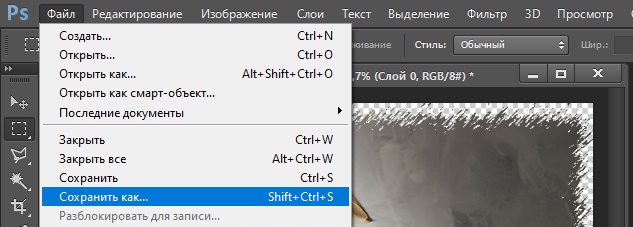
1. Входим в фотошоп, нажимаем "Файл" > "Открыть" и загружаем картинку для редактирования.

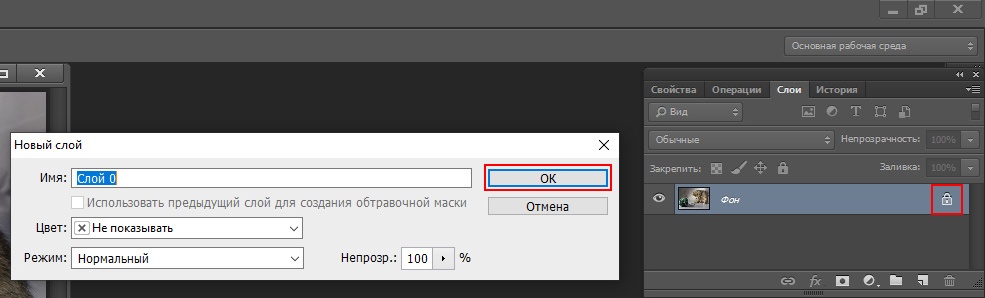
2. Затем с правой стороны, в слоях нужно разрешить редактирование, для этого кликаем 2 раза левой кнопкой мыши по замку и нажимаем "ОК", замок должен исчезнуть.

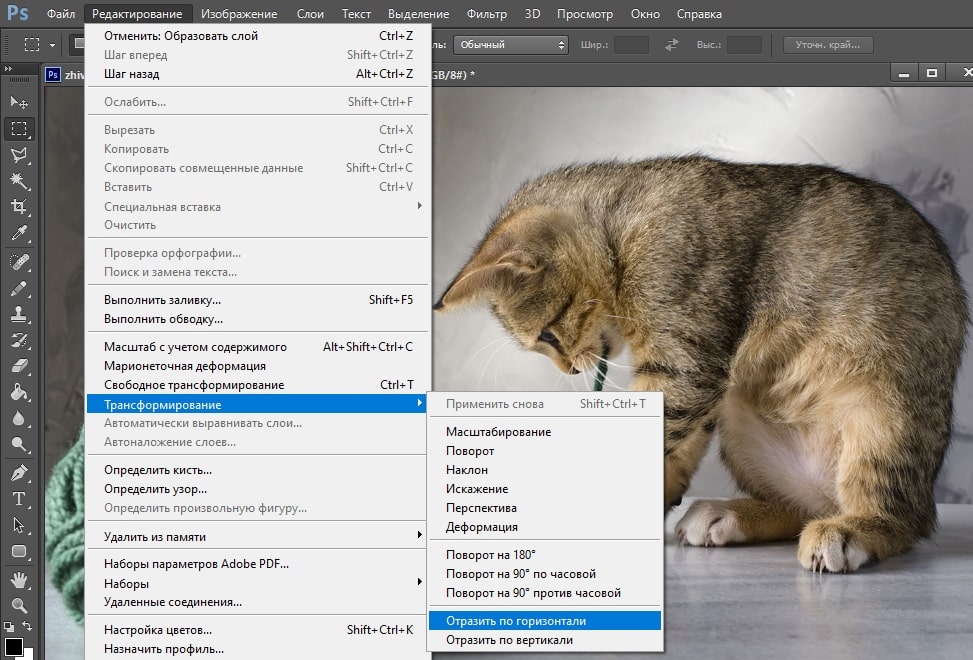
3. Далее нажимаем "Редактирование" > "Трансформирование" > "Отразить по горизонтали".

4. Для большей уникальности, нужно картинку на несколько градусов повернуть и деформировать. Для этого опять выбираем "Трансформирование" > "Поворот". Переводим курсор на угол картинки, зажимаем левую кнопку мыши и поворачиваем на 1,7-1,9 градусов. Сохраняем изменения галочкой в верхней панели. Опять "Трансформирование" > "Деформация" и растягиваем картинку перекрывая
прозрачные углы. Галочкой сохраняем.
Таким образом редактируйте все картинки, это предаст общую уникальность вашему сайту.
Картинки в одном стиле
Приведу пример как вести свой блог в определенном стиле относительно картинок.
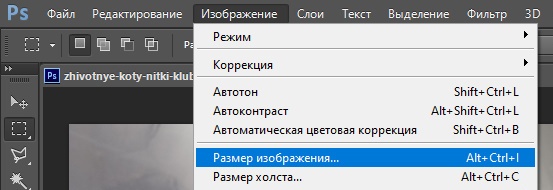
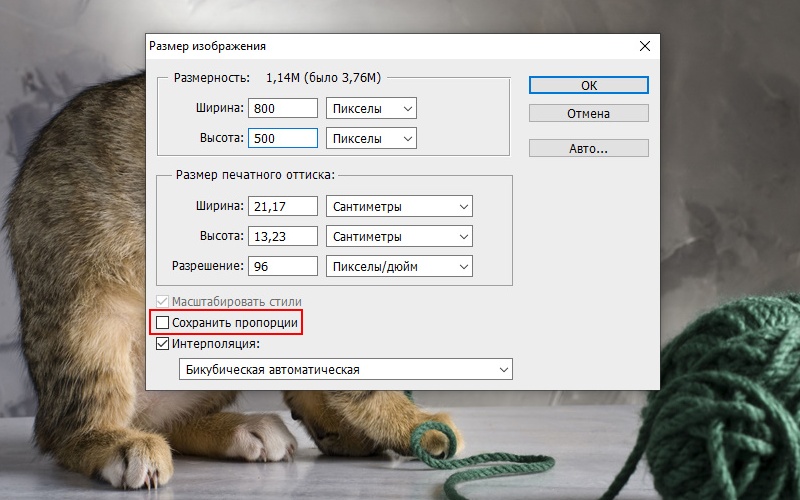
1. Все картинки должны быть одного размера, оптимально 800 на 500 пикселей. Нажимаем "Изображение" > "Размер изображения",

снимите флажок "Сохранить пропорции", задайте ширину и высоту, нажмите "ОК". Такой прием деформирует картинку и так же придаст ей уникальности.

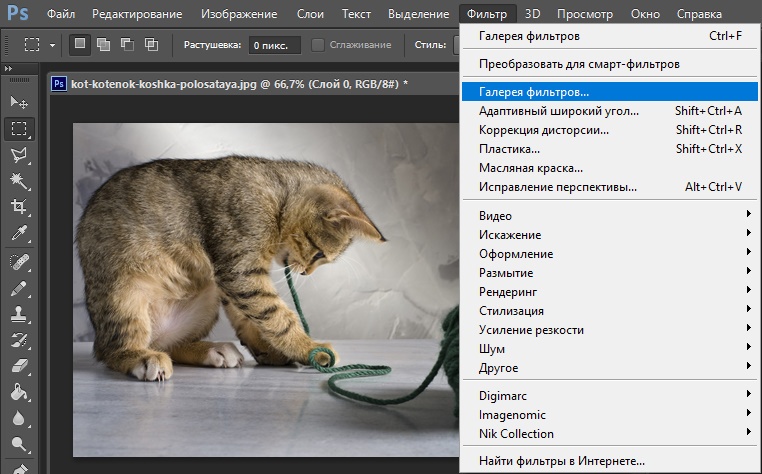
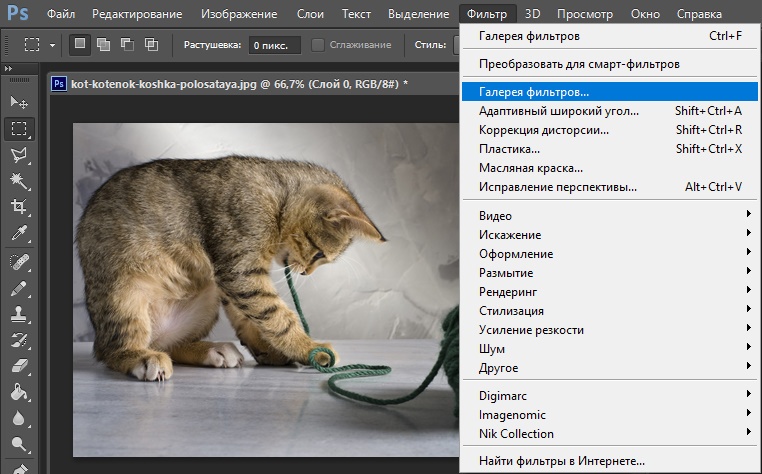
2. Теперь сделаем имитацию рисунка, это так же по минимуму деформирует изображение и предаст ей индивидуальности. Для этого нажимаем "Фильтр" > "Галерея фильтров".

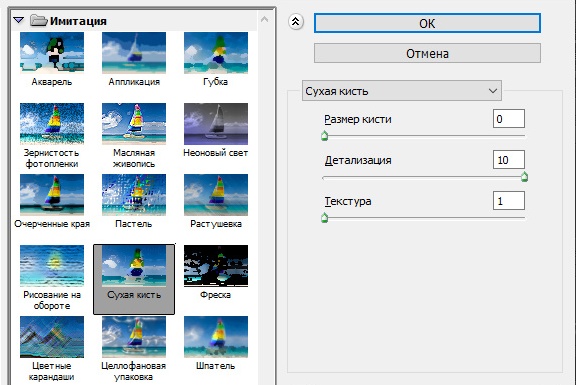
Во вкладке "Имитация" выбираем или "Акварель" или "Сухая кисть",

эти два фильтра максимально приятны в качестве имитации рисунка. Выставите параметры по вкусу и жмем "ОК".
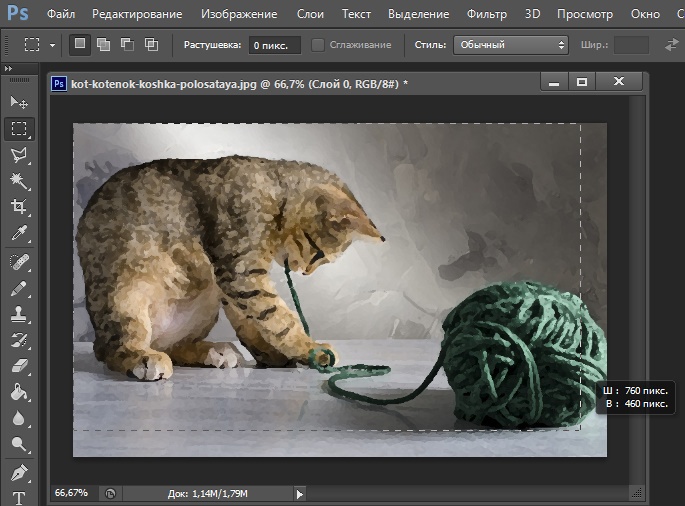
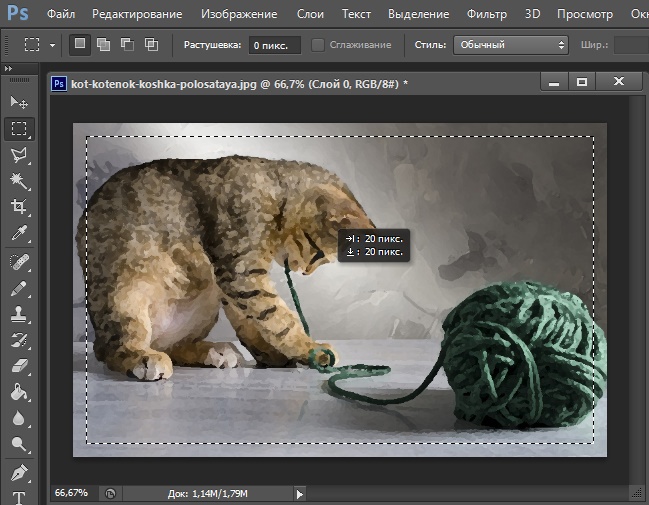
3. Выбираем горячей клавишей "M" инструмент "Прямоугольная область". Зажимаем левую кнопку мыши и тянем рамку не доводя до краев по 40 пикселей.

Затем переводим курсор в центр рамки и левой кнопкой мыши перетягиваем рамку в центр картинки, что бы по краям получилось по 20 пикселей.

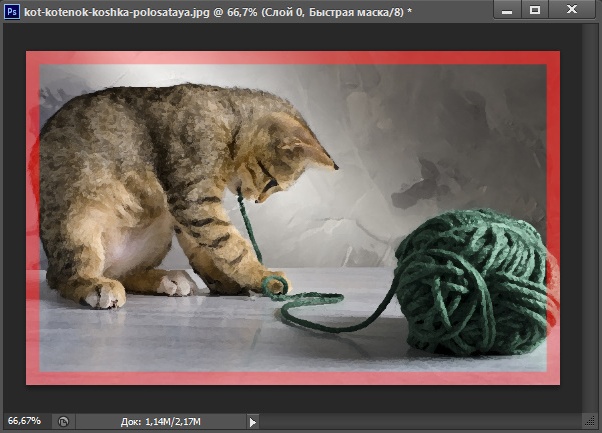
3. Горячей клавишей "Q" активируем маску. Затем опять нажимаем "Фильтр" > "Галерея фильтров".

Выбираем "Штрихи" > "Аэрограф", задаем длину 5, радиус 20, нажимаем "ОК".

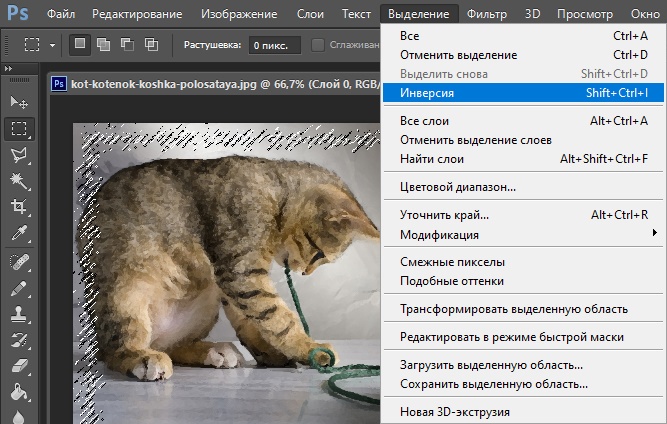
Клавишей "Q" отключаем маску, нажимаем "Выделение" > "Инверсия" и нажимаем "Delete", таким образом получив рваные края.

4. Сохраняем картинку в формате jpg. Для этого нажимаем "Файл" > "Сохранить как",

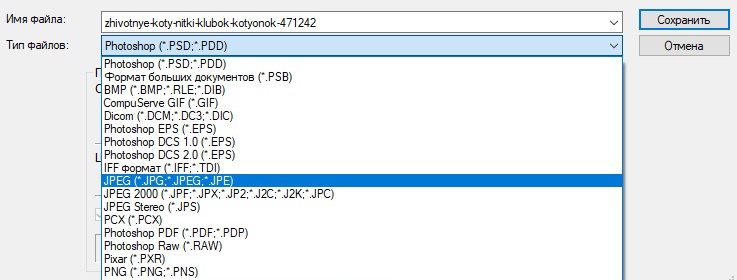
в типе файлов выберите "JPEG" и нажмите "Сохранить".

Если сохранить как PNG , то у картинки останется прозрачный фон и рваные края впишутся в любой дизайн сайта, но при этом вес изображения увеличится.
Эти не сложные приемы с изображениями предадут вашему сайту уникальности и узнаваемости, а соответственно повысят репутацию для поисковиков.
Сжать картинку онлайн
1. Как правило после применения нескольких фильтров фотошопа, размер картинки увеличивается в разы. А объемное изображение увеличивает загрузку страницы.

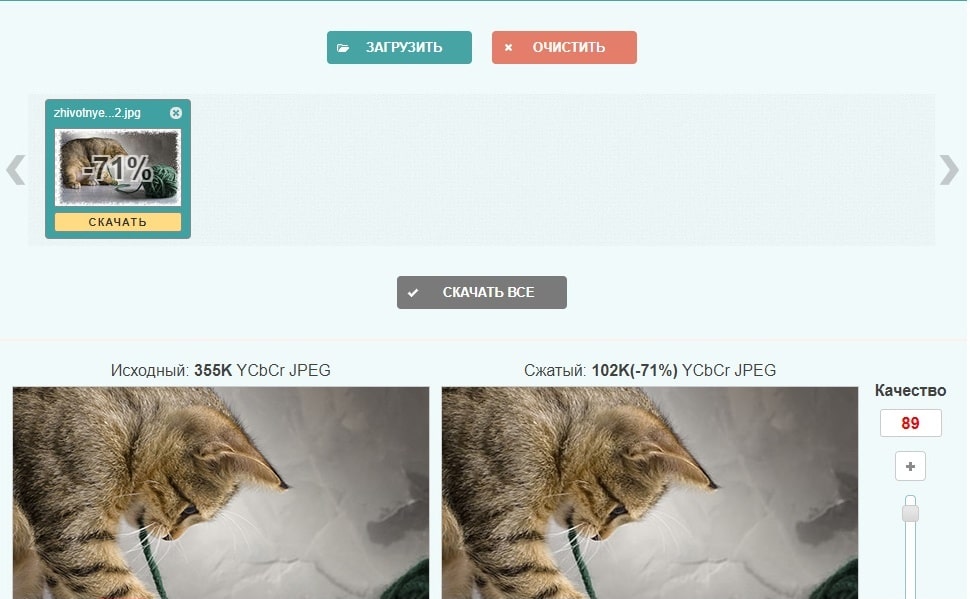
Для сжатия рекомендую использовать онлайн сервис Оптимизилла, так как здесь с минимальными потерями качества, картинка сжимается минимум в 2 раза.
Проверить картинку на уникальность
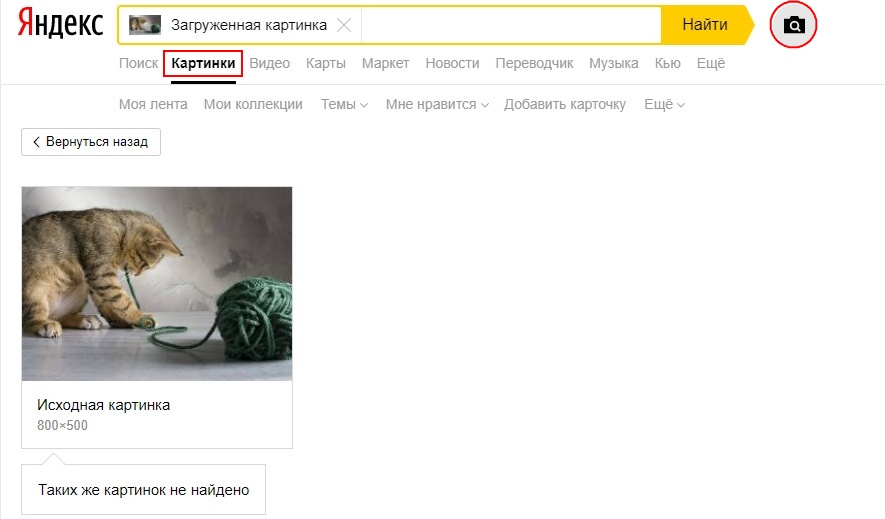
1. Будем проверять с помощью Яндекс картинок. Рядом с поисковой строкой нажимаем на значок фотоаппарата, затем выбираем файл и смотрим на результат, должно получится вот так:

Даже если и найдутся похожие изображения, в любом случае их будет уже меньше и уникальность повысится.
Так же добавляйте сайт в закладки браузера Ctrl+D и свежие ключи с активаторами, будут всегда у Вас под рукой.
|